先日当ブログでは無償テーマの「cocoon」を利用していたのですが、クオリティアップを目指し有料テーマ「JIN」を導入しました
個人的にも見栄えがかなり良くなったので導入して良かったなと実感しております
しかし私の事前確認不足により、wordpressのテーマ変更はそれなりに大変でした・・
そこで今回は私が困った/対処したことをまとめたいと思います
これから「JIN」を導入しようと考えている方の参考になれば嬉しいです!
※ブログ初心者の観点で書いておりますので、ご参考程度に見て頂けますと幸いです
(逆にこうした方が良いよ!という点もあれば是非教えて頂けますと嬉しいです)
知らずにテーマ変更して困ったこと
Googleアナリティクスの設定が解除される
これは完全に盲点でした
Googleアナリティクスを確認していた所、テーマを変えた日から集計がされていなかった事で気が付きました
テーマ変更の際は、再度Googleアナリティクスのグローバルタグ情報を取得し、wordpress側で設定するようにしましょう
①Googleアナリティクスへログインし左下にある[管理]をクリック
②[アカウント設定]⇒[データストリーム]⇒対象のサイトをクリック
③[タグ設定手順]⇒[グローバルサイトタグ~]と書かれた領域を展開し、その中のコードをコピーする
④wordpressにログインし[HTMLタグ設定]を開く
⑤【head内】と書かれた入力欄へ先程コピーしたコードを貼り付けて[変更を保存]をクリック
Googleアドセンスの設定も解除されていた
こちらも手順はアドセンス再設定と同じ手順となりますので、申請中の方は忘れずに実施しましょう
※そもそも申請中はテーマ変更しない方が良いですね!
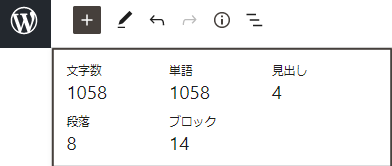
投稿一覧内で文字数やPV数が見れなくなる
cocoonでは投稿一覧画面で各記事毎に文字数やPV数が表示されていますが、JINでは表示されません
勿論文字数やPV数を確認する方法はありますが、過去のPV数などは見れなくなりますのでご注意ください
私はPV数をモチベーションにしていたので、消えた時はショックでしたw
文字数は記事作成画面上部にあるインフォメーションマークをクリックすれば確認できます

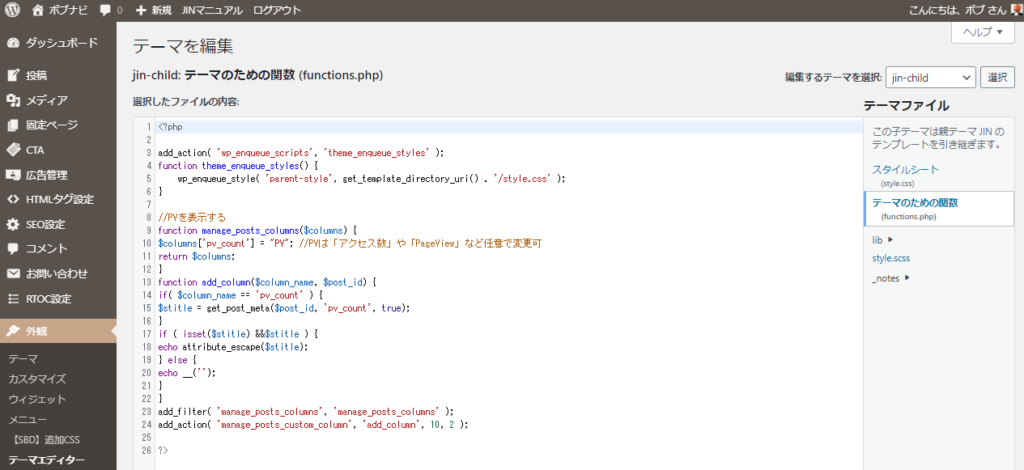
PV数は[外観]⇒[テーマエディター]⇒[テーマのための関数]にてコードを書けば表示可能です
具体的な手順はJINフォーラムに投稿がありましたのでそちらをご参照ください
JINフォーラム:記事毎のPV数の確認

「吹き出し」は全て再設定が必要
そもそも吹き出しはCocon側の機能となりますので、JINにおいては再設定が必要となります
記事の吹き出し部分は全て削除し、ショートコードで作成する形となります
具体的な手順はJINマニュアルに記載がありますので、そちらをご確認下さい
JINマニュアル:吹き出しの使い方
個人的にはこれが一番大変でした・・
JINを導入して良かったこと
ピックアップコンテンツが良い
ブログのトップページにピックアップコンテンツを表示させる機能が、JINを選んだ大きな理由の1つでした
私は各記事への内部リンクをまとめた固定ページを作成し、ここに表示しております
見て頂く方の閲覧効率がUPできると期待しております

デザインのテンプレート導入が簡単で効果的
JINではスタイルテンプレートが公開されており、好みのデザインを一発で適応する事ができます
種類も多種多様で、ブログで発信する内容にマッチするデザインが必ず見つかると思います
まだブログデザインが固まっていない段階であれば、非常に有用ですよ!
JINのデモ一覧:こちら
SEO対策が向上した(気がする)
これは当ブログのPV数が全然少ないので効果を裏付ける実測値は無いのですが、
テーマ変更してからPV数が向上した気がします
こちらについてはもう少し運用実績を伸ばしてデータを貯めて行きたいと考えております
JINは内部SEO対策済み:こちら
まとめ
個人的には導入して良かったと思っています
サンプルテーマを適用するだけでもブログの完成度がぐっと高まります
まだ使いこなせていない段階ですが、記事作成も効率的になったと感じます
逆にCoconである程度ブログ更新を進めてしまった段階でテーマを変える場合は、それなりに大変な労力が発生するかと思います
有料テーマの導入を検討しておられる方は早めの導入をオススメします
(どうせ買うなら早く導入して長く使った方がコスパが良いと思います)
今回のトラブルは全て事前リサーチが不足していた事に起因する問題でした・・
テーマはブログ運営に大きく影響しますので、皆様も十分にご確認の上で導入するようにしましょう!
以上、初心者観点での気付きではありますが、ご参考になれば嬉しいです!